Frequent Flyer promotional, banners and buttons
FF promotions sit along the bottom of the homepage, above the footer and also sit on inside pages on the left side within the grey area. Banners sit on landing pages used to promote a partner or product.
Promotions
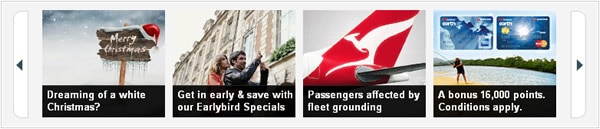
Promotions are image only and sit within a black html text area that allows 2 lines of text to be seen and once rolled over another 2 lines.
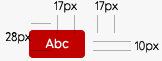
The images are 160 x 140px and 42px of the bottom of the image will be covered in the black so best to have the main image above the bottom 42px.

| Promo image | |
| Image width: 160px Image height: 140px Image rules
|
|
Banners
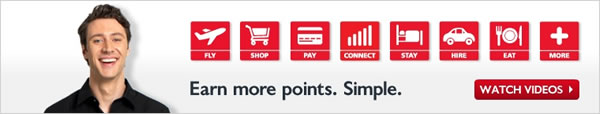
Banners sit along the top of inside content pages and are used for promotions and to get a message across.

| Banners | |
Width: 760px
|
|
| Buttons | |
Regular size buttons Note: For larger buttons using fonts larger than 14px pix should use QF Spirit Medium |
|